Are you craving to get a nice website? Then you’d better take care of the appropriate technology web stack. Nevertheless, the great variety of programming languages and frameworks make it difficult. Before selecting your web application tech stack you have to determine your final purposes and demands. Read on to find out what other considerations are important to help you pick a suitable tech stack.
Let’s begin with a tech stack definition.
A technical stack is a kit of tools that are used for building a web app. Without going into deep details, web development consists of the client-side (frontend) and the server-side (backend). The client-side involves everything users see on screens. The server side governs the logic behind how a website works.
Let’s move on and discuss the main steps on how to choose technology for web development and not to screw up.
Table of Contents
Main steps when choosing the right technology stack

1. Define your business goals and the type of future project
First, you need to define business goals. If you are likely to create a product for a wide audience, it has to handle high loads processing numerous requests per second. Such products as taxi services, online shops, booking platforms are good illustrations. For these kinds of services Python, Go, and TypeScript suit the best.
Then, you need to determine the project type. Since it affects the option of technology for web development the most. If you want to build an e-commerce platform, you’d rather use ready-made solutions like Magento or a plugin for WordPress. Advanced online shops provide personal recommendations to engage more buyers. For this purpose, Python is a nice solution. For an Internet of Things are needed Microsoft Azure IoT Suite, IBM Watson, AWS IoT, or Google Cloud IoT. If you tend to develop Smart Contracts, Solidity programming language is your option.
2. Determine your time before the product launch?
Time-to-Market (TTM) is crucial for startups. If you have a very strict deadline, pick a stack of technologies that provides creative decisions. Python is a nice illustration. As it has got more than 200 000 functionality packages.
How long does it take to build a website? [Estimation examples]
3. Define your budget size
The budget is a key factor in choosing a tech stack. Experts that work with complicated and innovative solutions are paid more. I.e. JavaScript’s developers earn $117 239, PHP — $93 116. Also, if you have tricky tasks, you require Senior programmers that are paid more than Juniors. Lots of technologies are open-sourced. But to gain access to all features you have to pay.
✔Related article: How much does it cost to build a web application?
4. Define your security needs
Security is important for any digital product. So, if you work with big data, don’t forget to create a safe space for storing it.
5. Prepare detailed project specification
Web apps can be developed in various technology stacks. All of them have some advantages and disadvantages. The tech stack depends on your demands for the application. So, the first step is to realize what you really need.
Here are several questions to respond to:
What are the functions of the web app? Will it be content-driven or an e-commerce platform? What kind of information will the web application handle? How many backend systems will the web app need?
Answers to these questions can lead you to a suitable technology stack.
6. Choose an experienced team of developers
An experienced team of developers is the key to a successful product. Every developer has to know his area of responsibility and the overall goal. It’s not enough to find professionals. They need to match each other. A successful team is that one that communicates clearly and works in an effective way.
✔You can always rely on Code&Care. Ready to see your custom software product come to life? Contact us via email: andrew.gromenko@code-care.pro.
How to choose a technology stack for web application development
The next point of the article is to list the principles you should select a web stack. Let’s begin with the definition and specialties of frontend, backend, and database development.
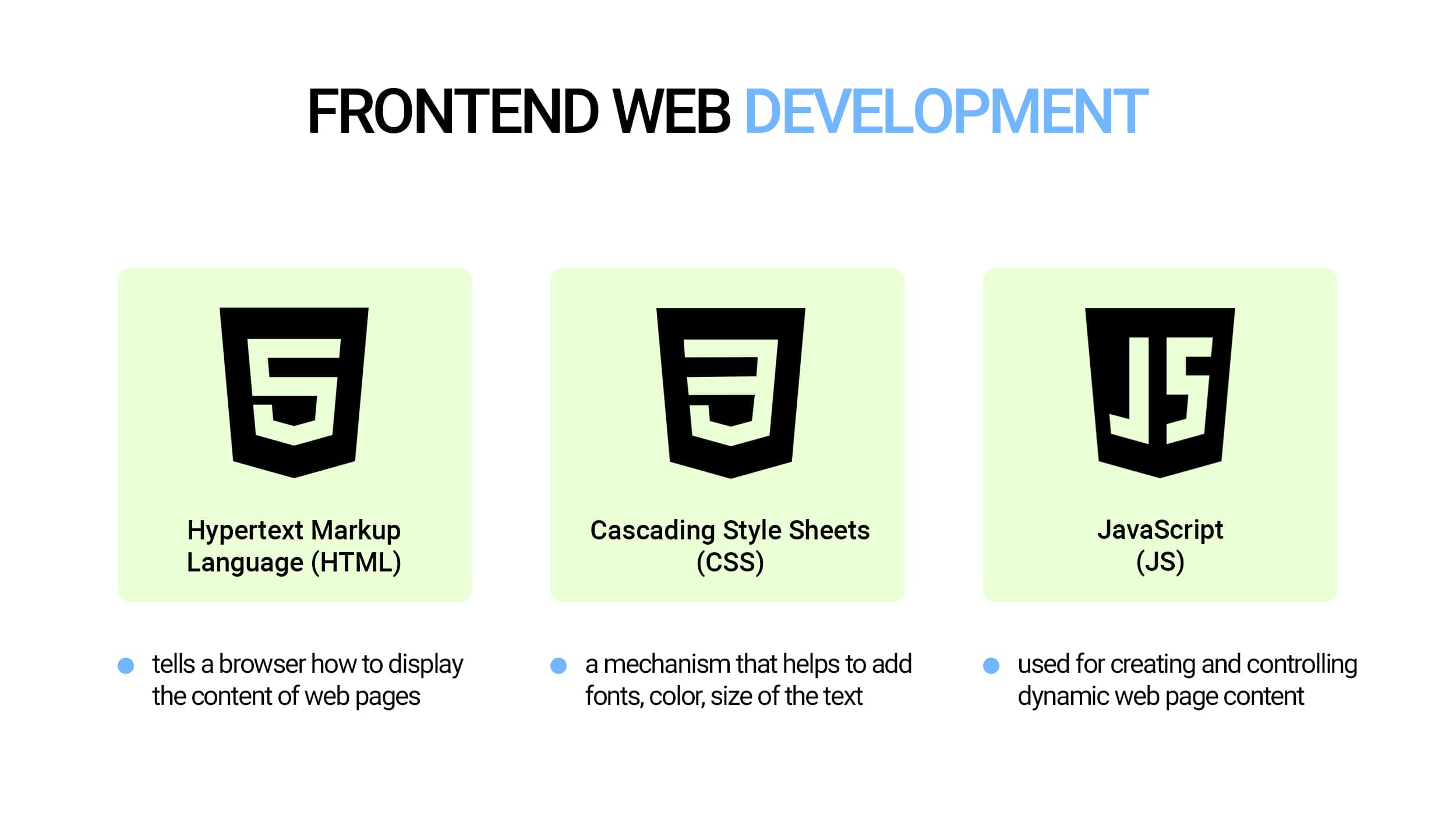
Frontend web development
Frontend involves everything users see on the screens. The main parts of frontend:

- Hypertext Markup Language (HTML). It tells a browser how to display the content of web pages. HTML includes Hypertext and Markup languages. Hypertext defines the links between web pages. The markup language defines text documentation within tags that determine the structure of the web page;
- Cascading Style Sheets (CSS) is a simple design language. In other words, it is a mechanism that helps to add fonts, color, size of the text, etc to the web-page;
- JavaScript (JS) is used for creating and controlling dynamic web page content. Also, JS has various frameworks. We discuss the major of them — Angular, React, Vue.
Angular is an open-source framework supported by Google. It is widespread through big companies as HBO, Nike, Forbes, and Sony.
React is an open-source JavaScript library from Facebook. Instagram, Dropbox, Netflix use it.
Vue is an open-source JavaScript framework for creating user interfaces.
Backend web development
Backend is a part of the web application that is invisible to users. It is needed to create logic for the entire web resource. The most popular programming languages are:

- Scala is a modern, pure object-programming language that supports the functional programming approach.
- Java is a class-based, highly scalable, object-oriented, simply available programming language.
- PHP is a general-purpose, open-source scripting language.
- C++ is a cross-platform, powerful, general-purpose programming language.
- Python is an interpreted, interactive, high-level, object-oriented, and general-purpose programming language.
- Ruby is a dynamically typed, stable, object-oriented, general-purpose programming language.
Also, backend development includes databases (MySQL, PostgreSQL, MongoDB), frameworks (Django, Ruby on Rails, Laravel), runtime environments (Node.js), servers (Apache, Nginx), and operating systems (Linux, Windows, macOS, Android, iOS).
Database development
The key to database development is to ensure that database management systems can handle massive quantities of data. There are four main database systems:
- Oracle is a multi-model database management system produced and marketed by Oracle Corporation. It’s used to keep and retrieve information that belongs to the query.
- Structured Query Language (SQL) is one more Database language. It is used to store and support relational databases.
- PostgreSQL database management tools help to create, execute SQL queries, compare table data.
- MongoDB is an open-source document-based database management tool that stores data in JSON-like formats.
Server architecture
Developers need a place to store the written code. For this option, servers are needed. There are lots of variants of server architecture. Your option should depend on such aspects as scalability, affordability, sustainability, cost, and so on. The two major hostings are Nginx, Apache.
Nginx is an HTTP and reverses proxy server, a mail proxy server, and a generic TCP/UPD proxy server.
Apache provides a high-level abstraction for processing over the MapReduce.
Moreover, you need to be familiar with 3 other things about web development. Let’s dive right in.
3 things to consider before you start a web development

☑️The Latest Tech Trends
Make sure that the technology you have selected is up-to-date and well-supported. As, if a huge community works with your tech stack, you will always get help.
I.e., according to The PopularitY of Programming Language Index (PYPL), the most common programming language are Python, Java, Javascript, C#, PHP, C/C++, R, Objective-C, Swift, TypeScript. The PYPL establishes the frequency of Google queries for tutorials. Github thinks that it is a simple algorithm – the more people look for tutorials for a certain language, the more programmers are choosing to learn it.
As stated in Stack Overflow statistics, the most favored web frameworks are jQuery, Angular/Angular.js, React.js, ASP.NET, Express, Spring, Vue.js, Django, Flask, Laravel, Ruby on Rails, Drupal.
So, now, when you are familiar with the most widespread technologies, it will be easier to find the ones that suit your project.
☑️Talent Pool
You’d rather start with a technical stack your team is good at unless you should find another team. Also, if your developers are experts in Python or PHP, choosing Ruby or Java for back-end programming is not the best solution. One more important moment. You should take into account the rare and unpopular solutions are not a good idea. Only a few developers work with them. Because of that, the price is higher. If something happens, it will be difficult to find a new contractor.
☑️Previous Experience
Have you got a positive experience with a certain tech stack? So, it’s a good idea to implement it in a new project. But you have to make sure that technology is not outdated, and meets all the current requirements.
Consideration of all the nuances makes you realize clearly what kind of tech stack is needed.
Technology Stacks of successful web applications
Let’s look through a tech stack that is used for popular web apps.
- Airbnb, an online marketplace that connects people who want to rent out their homes with people who are looking for accommodations, is created with Ruby on Rails, Java, Javascript, ReactJs, MySQL.
- Instagram, a popular social media platform, is developed with Python, JavaScript, PostgreSQL.
- Reddit, a social news and entertainment website, is created with Python, Flask, JavaScript, PostgreSQL.
- Spotify, a Swedish-based digital music streaming platform, is built with Python, Javascript, Angular, MySQL.
- Coursera, an online education provider that offers students access to massive open online courses, is developed with Python, JavaScript, MySQL.
- Pinterest, a visual social network, in which it is available to share images, videos, infographics, is created with Python, Java, Javascript, MySQL.
Conclusion: The best technology stack for web application
Thus, technology stacks are varied from resource to resource. Because of different needs and different demands. Moreover, finding a suitable technology is a real challenge. But the key idea is to choose the tech stack that suits your needs. You shouldn’t think that old well-known programming languages are the best decision. Even if large companies use it. You have to consider all the pros and cons. As wrong choices may lead to financial losses. Thus, if you are not well-experienced in web development, you’d better leave the choice to professionals.

Web portal development: Functionality, Steps, Common Issues
How to Build a Marketplace Website That Users Will Love
How to create an e-commerce website like Amazon and Flipkart?
How to Build Your Own Auction Website Like eBay
















Popular
Latest