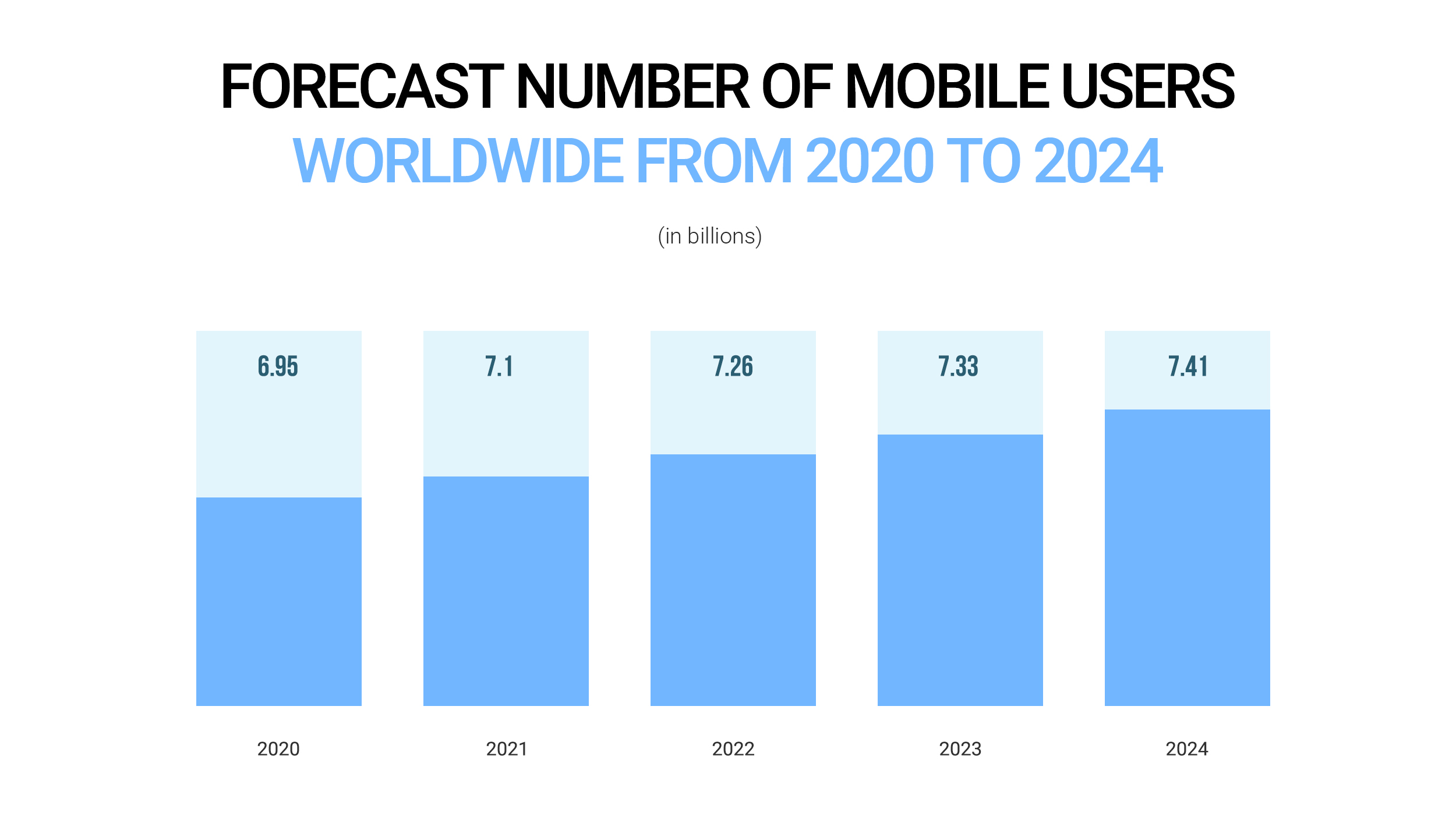
The vast majority of people prefer to surf the internet via smartphones and tablets. This fact is proved by Statista research that states the number of mobile users is growing 100 million per year and will reach the point of 7.33 billion users in 2023.
So, in these terms, every business owner should take care of the convenience of their online resources. For sure, responsive websites or native apps are a good idea but customers need a more comfortable solution. I.e., progressive web application (PWA). It’s worth saying that statistics confirm the fact that PWAs are good business decisions. So, according to Smashing Ideas, companies that switch to PWA notice an increase from at least 20% by up to 250%, which is a significant difference that often translates to increased revenue for businesses. Looks impressive, right?

Table of Contents
- 1 What is a progressive web application (PWA)?
- 2 Progressive web app pros and cons
- 3 Progressive web app cost
- 4 Main features of PWAs
- 5 Progressive web apps technology stack
- 6 Popular PWAs examples
- 7 Why progressive web apps are the future of web development in 2022?
- 8 Hire progressive web app developer at Code&Care
What is a progressive web application (PWA)?
PWA is a combination of web apps and native apps providing features like push notifications, the opportunity to work offline, desktop install, etc. In other words, it is a technology that appends mobile app functionality to websites.
Firstly, the concept of the progressive web application was introduced in 2015 by Google, when they came up with an idea that closes the gap between usual websites and native applications. Since then the popularity of PWAs has started to grow immediately, becoming one of the biggest web development trends.

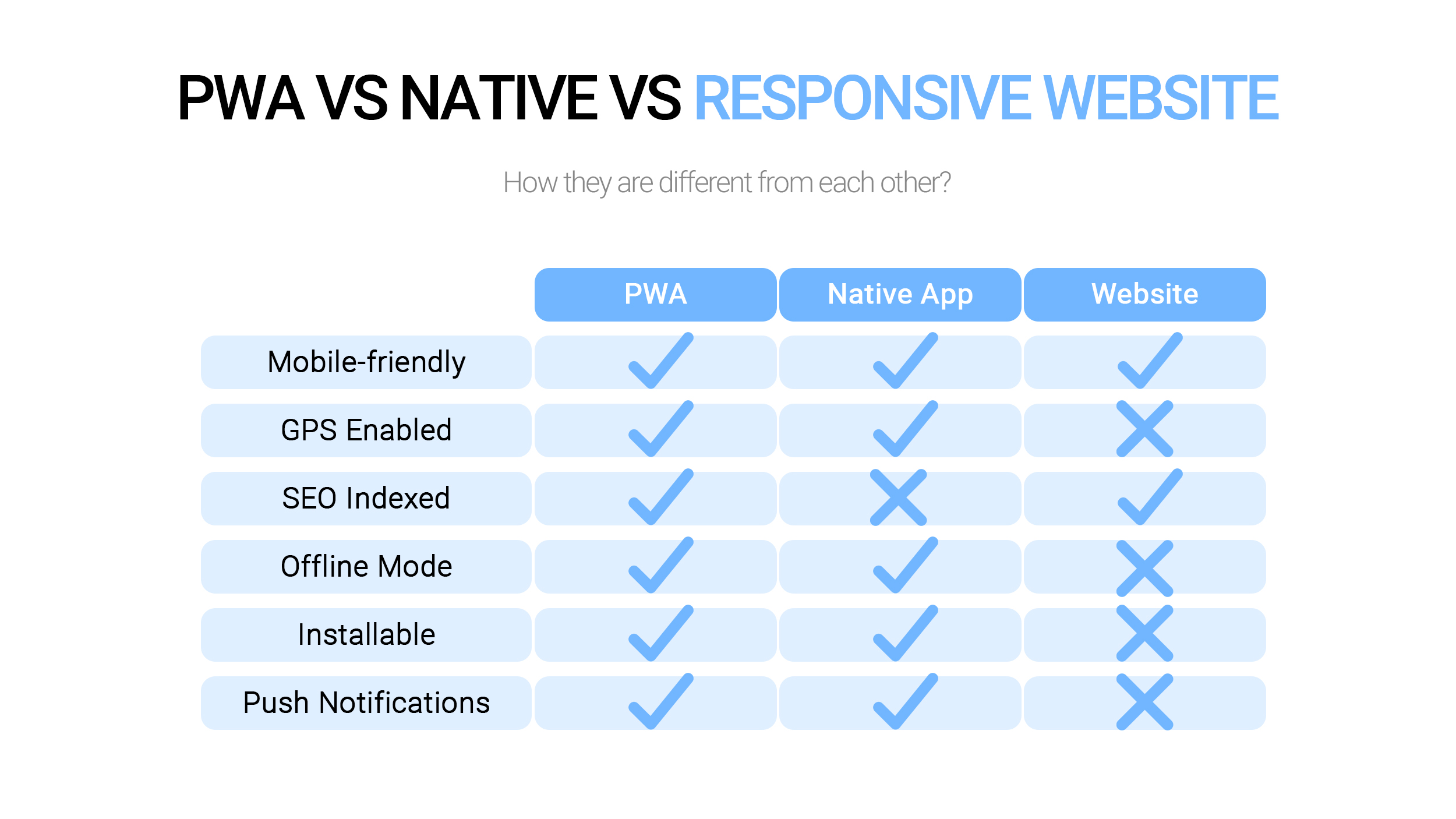
Progressive web app vs website
When mobile became popular, responsive websites were the first logical step for a better user experience. They were the perfect solution. As they were comfortable for mobile visitors and didn’t require extra cost for developing the native application. But at the same time, they had a huge amount of drawbacks. I.e., absence of push notifications, offline support, and other features that native apps could give the customers. As was found out later, these features were crucial for driving customer engagement and conversions. Because of that eCommerce companies started converting their responsive websites into fully functioning PWAs.
If you still doubt whether you need a responsive website or progressive web applications, answer the questions: “What do your customers need?”. If you think that push notifications, offline access, and an uninstallable application are crucial for them, then you need a PWA. In other cases, you’d better choose a responsive website.
Progressive web apps vs native apps
A key difference between PWAs and native apps is the way the end-user accesses them. Native apps customers can find and download from an online store whereas PWAs run from the mobile browser. But it is worth noting that PWAs can be easily saved to the home screen and be used like native applications.
The second option is cross-platform availability. PWAs save time and money on web app development as they can be downloaded on both iOS or Android and even browsers like Firefox.
The important comparison criterion is offline usage. Native apps definitely win in this category. While PWAs give access to cached content, the native apps are able to work without an internet connection.
Choosing between a native application and a progressive web application, there are many other important factors such as performance, quality of design, etc. However, lots of them come down to the quality of the code; whether the app is native or exists in a web browser.
When it comes time to make a decision, make sure your choice of development path (as well as the developer) can meet each of these expectations.
Progressive web app pros and cons
Pros of PWAs
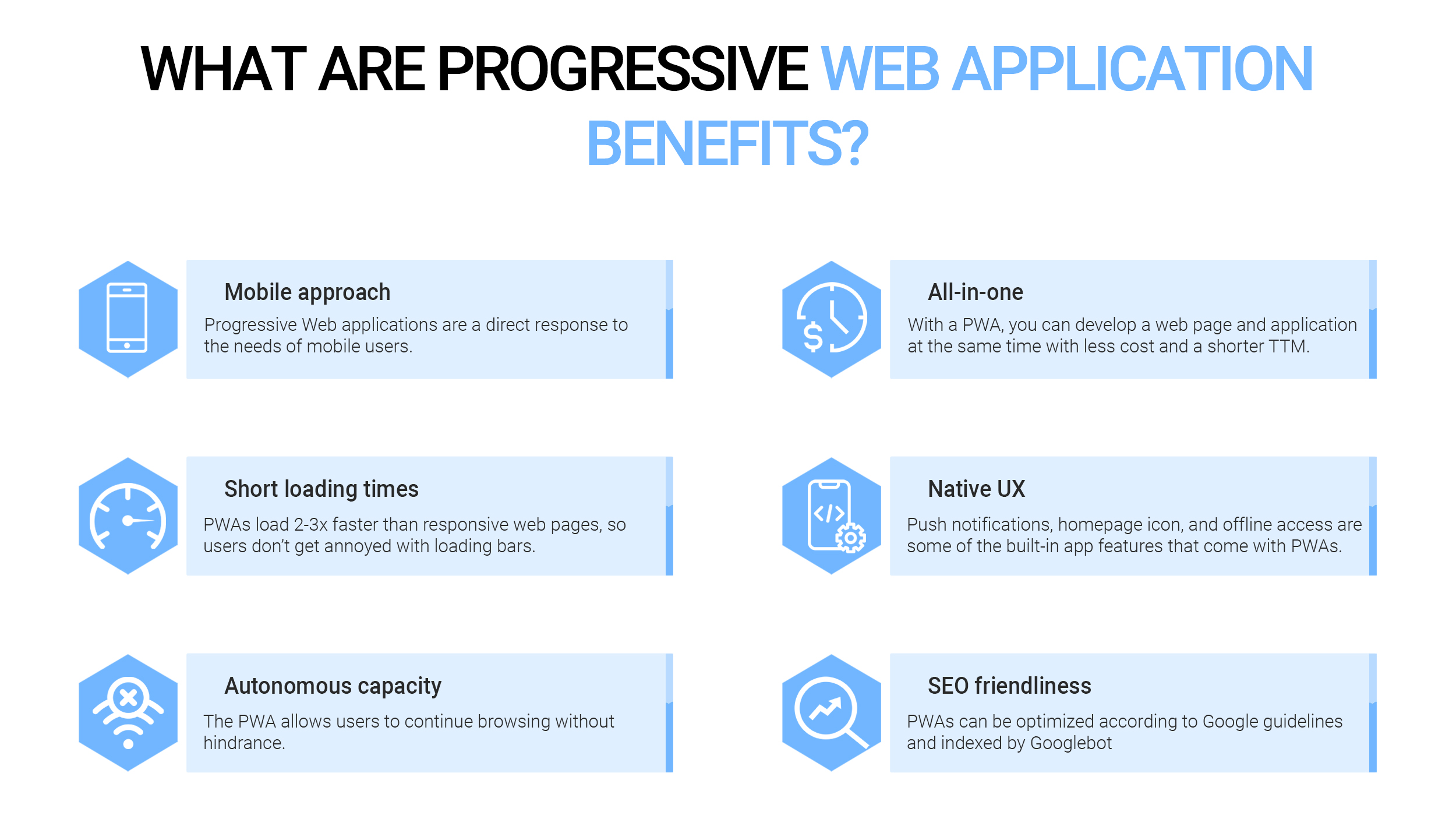
Let’s discuss why PWA is a good idea for your business and what positive changes it can bring to your customers’ experience.

PWAs are a direct response to the needs of mobile users and enable companies to create web solutions that work great on mobile in the first place.
➕All-in-one
With a PWA, you can develop a web page and application at the same time with less cost and a shorter time to market. On the other hand, users do not need to visit app stores to get an app. It’s possible to install it directly from the browser.
➕Short loading times
PWAs load 2-3x faster than responsive web pages, so users don’t get annoyed with loading bars and are instantly engaged.
➕Native UX
Push notifications, homepage icon, and offline access are some of the built-in app features that come with PWAs.
➕Autonomous capacity
Many clients suffer from poor internet connectivity. The PWA allows them to continue browsing without hindrance. The PWA’s offline readiness also supports Black Friday traffic spikes.
➕SEO friendliness
PWAs can be optimized according to Google guidelines and indexed by Googlebot, making PWAs the right choice (opens in a new window) for many.
Cons of PWAs
Now let’s look into the disadvantages of progressive web apps, and let’s overview their main drawbacks.
➖Limited functionality
PWAs are still websites and cannot offer all the features native apps can boast. They have limited access to all of the device’s features, such as the camera, or the latest added features, such as the fingerprint scanner.
Additionally, PWAs may offer a less personalized notification level compared to native apps.
➖Some traffic loss
PWAs don’t have to be added to any store, and this fact is both pros and cons at the same time. On the one hand, it reduces the time it takes to start distributing your application so that you can immediately connect to your mobile users. On the other hand, you may lose some of your traffic from app stores. As lots of applications are found because they are listed in online stores.
➖iOS restrictions
At the moment, there is still a gap between Android and iOS PWAs. Although PWAs are currently available for iOS users, not all of the features that work on Android devices are available for iOS. For example, this includes push notifications.
However, the situation is rapidly changing, and we are confident that soon iOS users can expect the same experience from progressive apps.
Progressive web app cost
There are no two totally equal projects. So, it means that the cost of each PWA depends on the complexity of the idea. Moreover, approaches, technologies, expertise, and rates differ from company to company.
Nevertheless, there is one thing that is true for every PWA: the more complex a project is, the higher price.
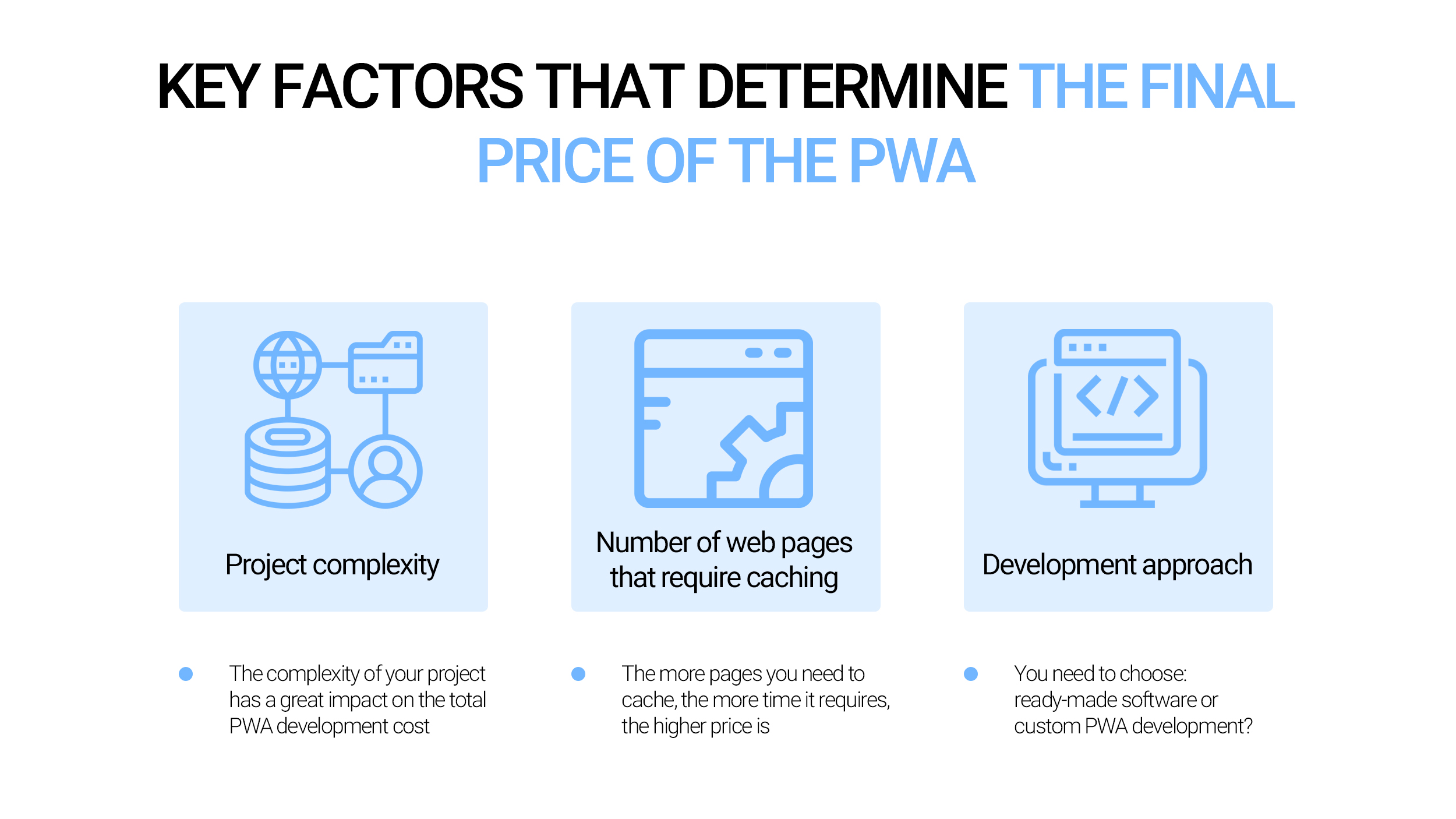
Below you can see the key factors that determine the final price of the PWA.

The complexity of your project has a great impact on the total web app development cost. Let’s imagine that you have an e-commerce brand with several websites or marketplaces. For sure, in this case, converting to PWA will be difficult and expensive.
Number of web pages that require caching
You should count how many pages of your website have to be cached. The more pages you need to cache, the more time it requires, the higher price is.
Development approach
There are several possible approaches. Let’s take a brief look at all of them:
- Ready-made software
If you have a complex project with specific requirements, it’s not the best option. But it’s a good variant for companies that want to save time and money.
- Custom PWA development
If you have specific business news that can’t be satisfied with ready-made software, this option is for you. The process of turning a basic website into PWA consists of two stages. They are adding a Web App manifest and adding a Service Worker. To complete both of them you will need programmers that are experts in HTML, CSS, and JavaScript.
Depending on the factors listed above, the hourly rate, and the web development team structure, the final price of PWA may vary from $6000 to $20,000.
How long does it take to build a website? [Estimation examples]
Main features of PWAs
PWAs have many key features that make them different from traditional web applications and native applications:

PWAs don’t work super fast. But they can work when the user is offline or the Internet connection is very slow. The technology that is responsible for this feature is called “service workers”. Due to it, the application can store data offline and flexibly manage network requests to retrieve it from the local cache. This feature leads to the other advantage — minimizing the amount of data we need to use to run the application.
✓Discoverability and easy installation
Since PWA is the usual website with some additional features, it can be discovered easily through usual search engines like Google or Yahoo!. There is no necessity to look through thousands of applications that are popping up every day on the app stores. To install PWA is pretty simple. It happens in the background during the first visit.
✓Automatic updates
Customers always use the latest version of the application. It happens because there isn’t any necessity to wait for Apple’s or Google’s acceptance, and have users’ download the update. All you need is to upload new files to the server.
✓Safety
Using the HTTPS protocol, the data we transmit is encrypted. Therefore, it’s harder to intercept and modify it. Moreover, users perceive HTTPS as a guarantee for the safety and reliability of webmasters, and Google gives additional points in search rankings for its use.
✓App-like feeling
The crucial idea of PWA is to find a way to connect the best possible experience of the application with the open nature of the Internet.
From a user side, the differences between PWAs and native apps can be subtle except the way they are loaded. However, the methods for creating, launching, updating, and sharing PWAs are completely different from native apps.
Progressive web apps technology stack
There are various frameworks and instruments to make progressive web applications with. Let’s look through the most widespread of them.
AngularJS
AngularJS is the most widespread framework for PWAs. It optimizes the use of JavaScript to build flexible and secure applications.
The advantages of AngularJS:
- it’s easy to implement;
- it’s easy to learn due to the additional command lines interface tools. It supposes that even not experienced enough developers can create an application using Angular;
- it’s powered by Google. So, it has great support.
The disadvantage of AngularJS:
- the developer has to be familiar with TypeScript well.
ReactJS
ReactJS is the interface library for interface design powered by Facebook. The programmers like it for its huge customization opportunities.
The advantages of ReactJS:
- an advanced ecosystem;
- impeccable maintenance provided by Facebook;
- extensive JavaScript library and plenty of customization options that aimed at creating complex applications;
- the Virtual-DOM technology provides fast code rendering.
The disadvantages of ReactJS:
- it requires deep JSX knowledge;
- the extensive customization may become the reason for various difficulties during the application building;
- due to ReactJS flexibility, the programmer has to be experienced enough, because the unified methodology doesn’t exist.
VueJS
VueJS is a rather young framework that is maintained mostly by its community. Developers love it for its high-speed rendering and simplistic coding.
The advantages of VueJS:
- it’s easy to work with;
- VueJS has a similar concept to AngularJS and ReactJS. But this one is more dynamic and easier adaptable to changes.
The disadvantages of VueJS:
- it has poor maintenance;
- a great number of customization options can lead to difficulties in coding.
Ionic
Ionic is an open-source framework based on AngularJS and Apache Cordova. It uses WebVIew to create web pages in the device browser, which makes it very similar to developing native applications.
The advantages of Ionic:
- extensive built-in tools greatly simplify application maintenance;
- great community support;
- a massive framework library.
The disadvantage of Ionic:
- Ionic is updated rather frequently. So, if you choose this framework for PWA development, you’ll need to constantly update the application.
Choosing the right technology stack is the crucial part of all application development processes. As it influences a lot on the PWA’s scalability and flexibility. But the most important is to choose the framework based on your developers’ experience.
Popular PWAs examples
Dozens of big brands have leveraged their mobile efforts and released PWAs. Let’s overview some of the most prominent examples of progressive web application:
Lancôme
Lancôme is French luxury perfumes and cosmetics house. The company has launched the PWA as it’s needed a fast solution that drives traffic and sales. The advantage of the progressive web application for the company is that it works even with a very low internet connection. Due to PWA Lancôme achieved a 17% rise in conversions and a 53% increase in mobile sessions on iOS.
Starbucks
Starbucks launched the PWA in 2017 to provide a seamless user experience. The PWA looks like an application with pictures, smooth animations, and offline access. The clients got the opportunity to look through the menu, meal information and customize their offer without an internet connection. Since its launch, Starbucks has reported a 2x increase in daily active users.
80% of Twitter users are mobile, so the company wanted to provide more engaging access with less data consumption especially for visitors with a low internet connection. The 600KB Twitter Lite is much smaller than the heavy Android application (23.5MB). Due to it, Twitter achieved a 65% increase in pages per session, a 75% increase in Tweets sent, and a 20% lower bounce rate.
Pinterest decided to launch PWA when they understood that their website works too slow and only 1% of visitors convert into iOS or Android applications users. The progressive web app changed the situation for the better. Now, visitors spend 40% more time on the PWA. Pinterest experienced a 44% increase in ad revenue rate and a 60% increase in user engagement.
Forbes
Forbes launched PWA because they wanted to rebrand its mobile experience. They needed a solution that would be faster than their mobile website. Now, Forbes PWA provides better customer engagement and personalization. A new format has appeared in the design: their card stories are based on the Snapchat Stories layout. Due to the new PWA, Forbes recorded 43% more sessions per user, increased ad visibility by 20%, and tripled its scroll depth.
Summing up, PWAs can bring a wide range of advantages to their owners. Some progressive web applications allow companies to increase conversions and customer interactions, while others help to improve user experience and reduce bounce rates.
Why progressive web apps are the future of web development in 2022?
Google patronizes and promotes PWAs development. As the company is sure that it’s a future of software. I.e., according to Google’s information, the progressive web application changed Aliexpress’s experience for the better. Due to its implementation, the conversion rate increased by 104%, and the volume of time customers spend per session, raising it by nearly 74%. Sounds wonderful, doesn’t it?
One more good example is 5miles experience. PWA helped the company increase conversion by 60% and decrease the bounce rate by 50%.
We suppose that you may be unknown with the listed above companies. So, let’s move on to everyone’s favorite platforms. Twitter, Instagram, Telegram, Pinterest, and Tinder, also actively use progressive web applications.
Simply put, the importance and relevance of PWAs can be difficult to be overestimated. So far, the niche is almost free. So, it’s a good chance for the business owners who want to make their company unique and impress potential clients.
Hire progressive web app developer at Code&Care
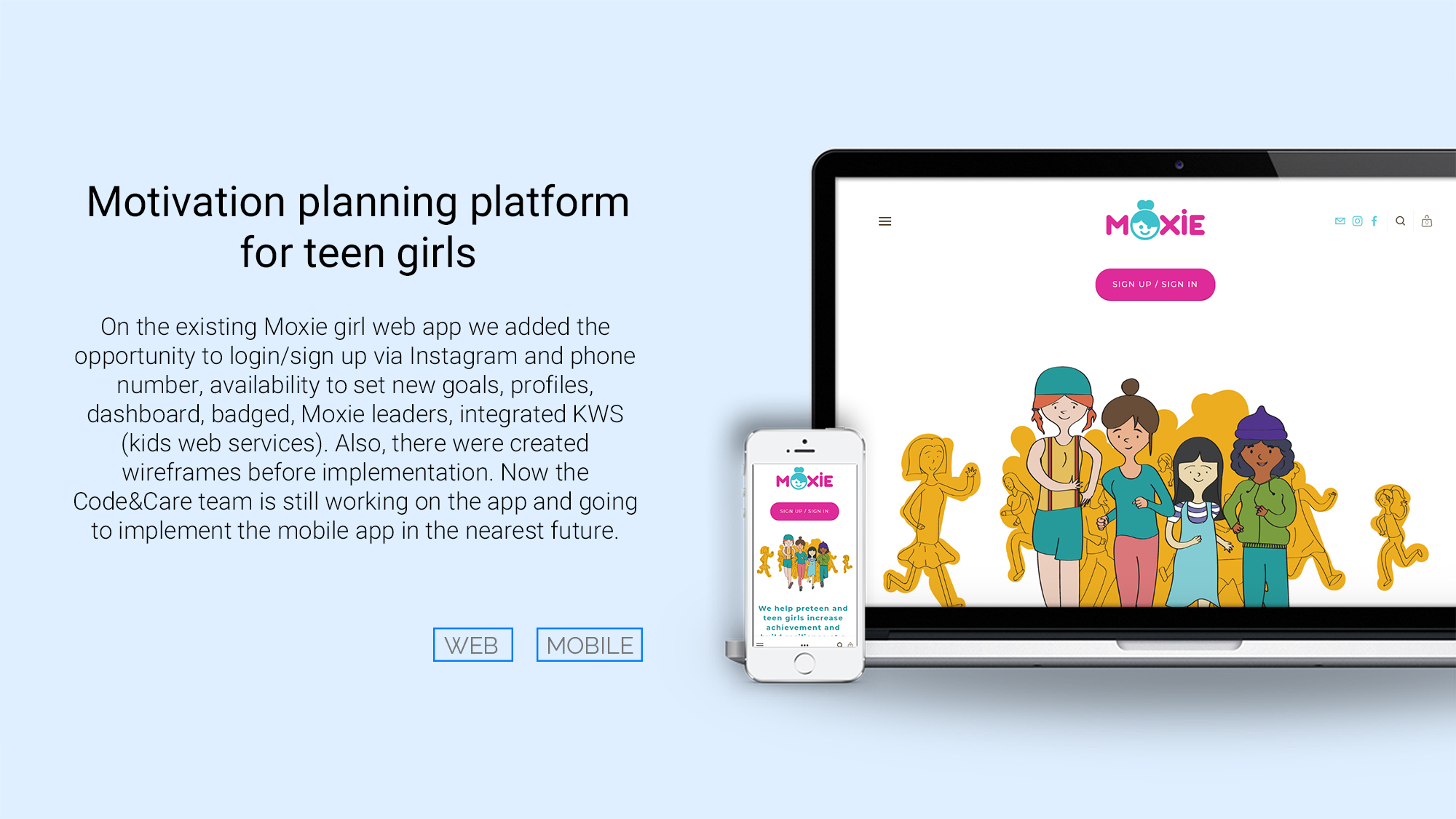
The Code&Care’s developers have wide experience in progressive web application creation. One of them is MoxieGirl.
MoxieGirl is a motivation planning platform for teen girls. There are three types of users: general users, experts, and mentors. The key idea was that a general user can set a goal, chat in groups or personally, share the results in Instagram, TikTok and get primary access to interviews of experts and their advice. A mentor can review, encourage and follow the user’s goals through the app.

To get a consultation on your idea, send us a quote: andrew.gromenko@code-care.pro. And we will consult you for free on a cost estimate of your project.
✔Related article:
How to Make a Location-Based App Tailored Exactly to Your Needs
All-in-One Guide to Telemedicine App Development
How to Make a Video Calling App Like Zoom and Google Hangouts?
Food Delivery App Development: Tips to Save Your Budget and Nerves
















Popular
Latest